ブログやサイトの分析に手間をかけたくない、そんな方におススメ
GA4とサイトを繋げてみたものの、レポートの作成や操作に慣れない…。
毎度毎度データの抽出に時間がかかる…
そんな方におススメなのが同じくGoogleが提供しているLooker Studioです。
Looker Studioは、さまざまなデータソースからのデータを集約し、分析、視覚化、共有することが可能な無料のBIツールです。
見やすく使いやすいインターフェースを提供しているため、改善のための意思決定をより迅速かつ正確に行うことができるように、なっています。
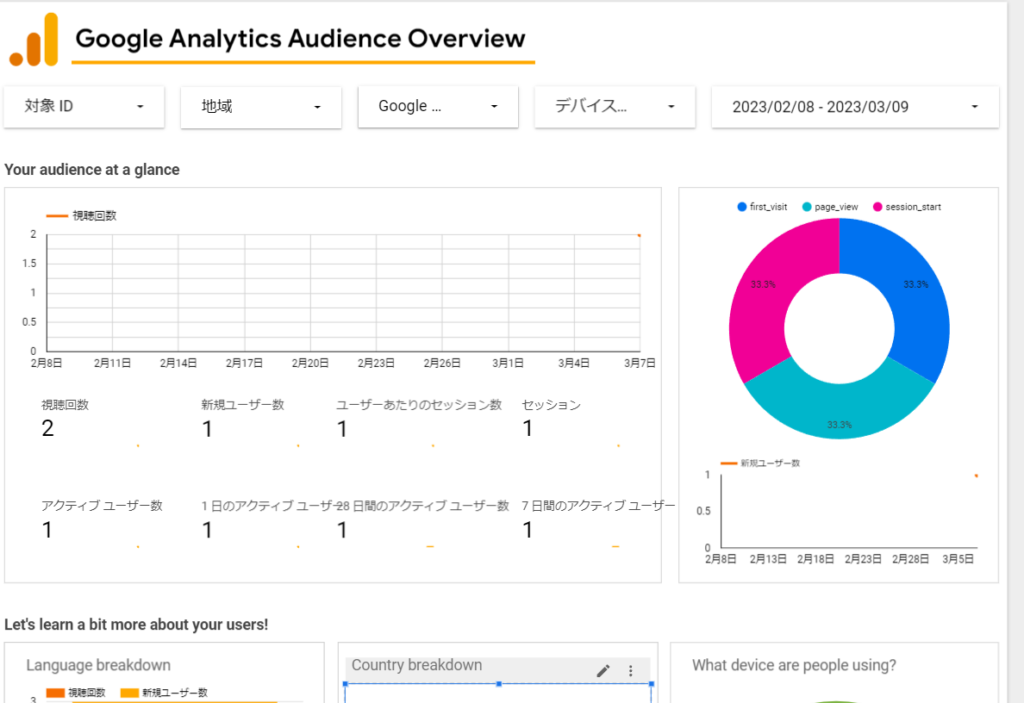
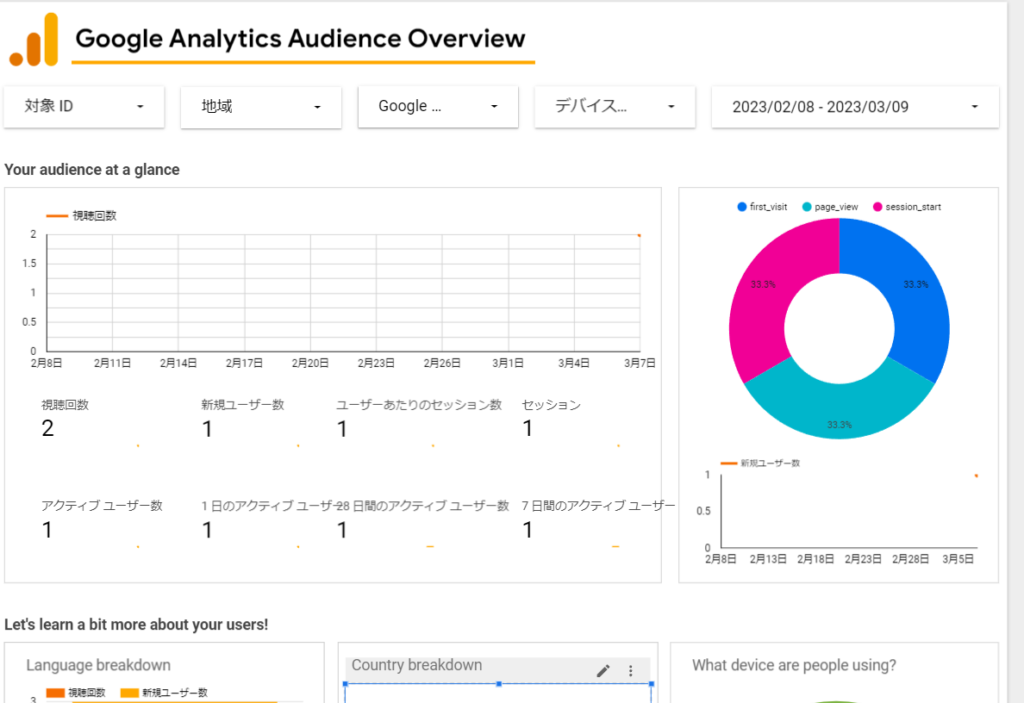
本日はこのLooker Studioを使って、GA4のデータをグラフやカードを利用して可視化してみました。
 おとめ
おとめ既にGA4とブログ・サイトを連携している方は1分で完成させることができるくらい、簡単やで。ぜひ、皆さんもやってみてな~。


GA4(Google Analytics 4)とは? ※サイト運営者には必須の分析ツール
GA4は、Google Analytics 4の略称で、Googleが提供するウェブ分析ツールの最新バージョンです。GA4は、過去のバージョンであるUniversal Analytics(UA)に代わるものとして開発されました。
GA4の最も重要な特徴は、UAと比較してデータ収集と分析が大幅に改善されたことです。
GA4では、ユーザーの行動をより詳細に把握することができます。
またAI(人工知能)を活用して、分析結果を解釈することができるようになりました。これにより、ユーザーの行動についてより詳細な洞察が得られるようになりました。
現在、GoogleはUAとGA4の両方を提供していますが、2023 年 7 月 1 日にデータの処理が停止され、完全にGA4に移行されます。まだUAから移行していない方は急ぎましょう!
レポート作成の手順
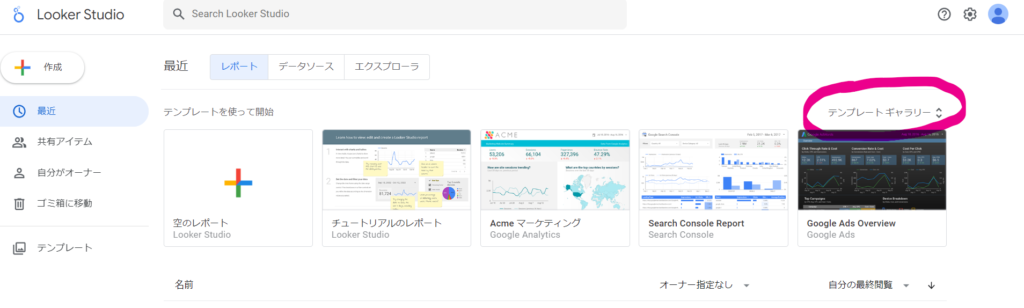
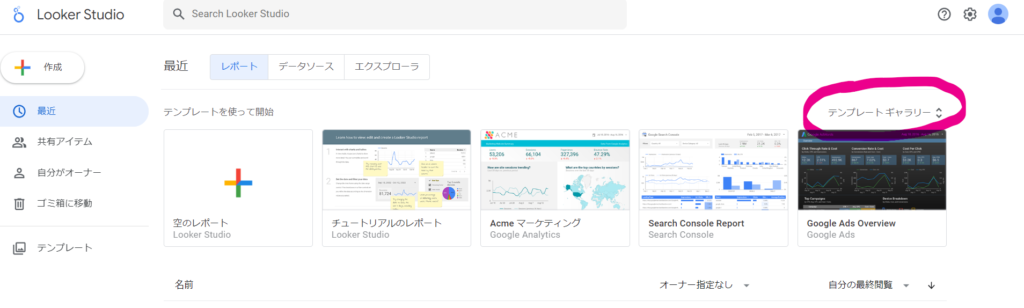
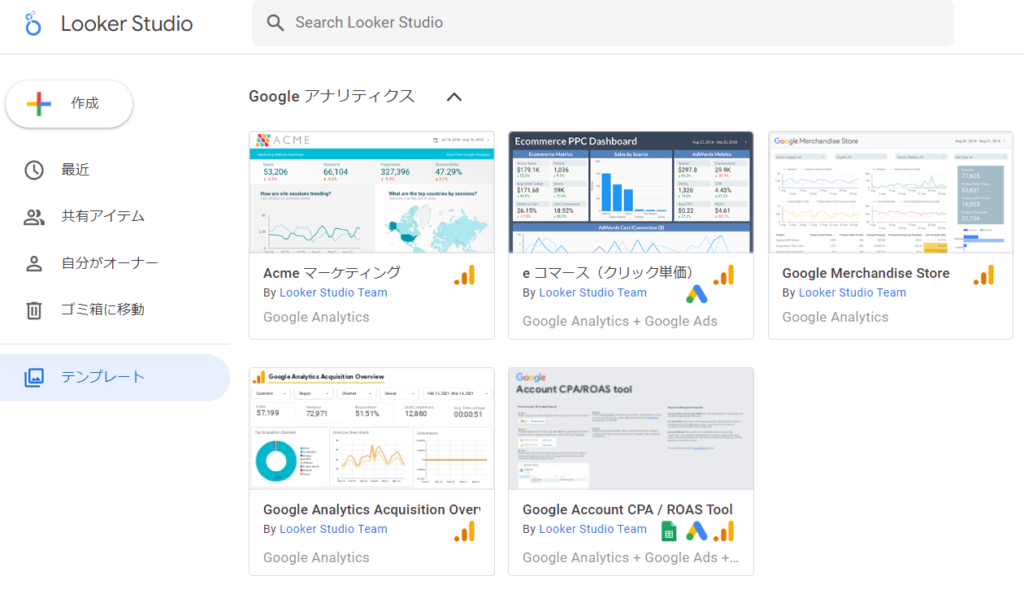
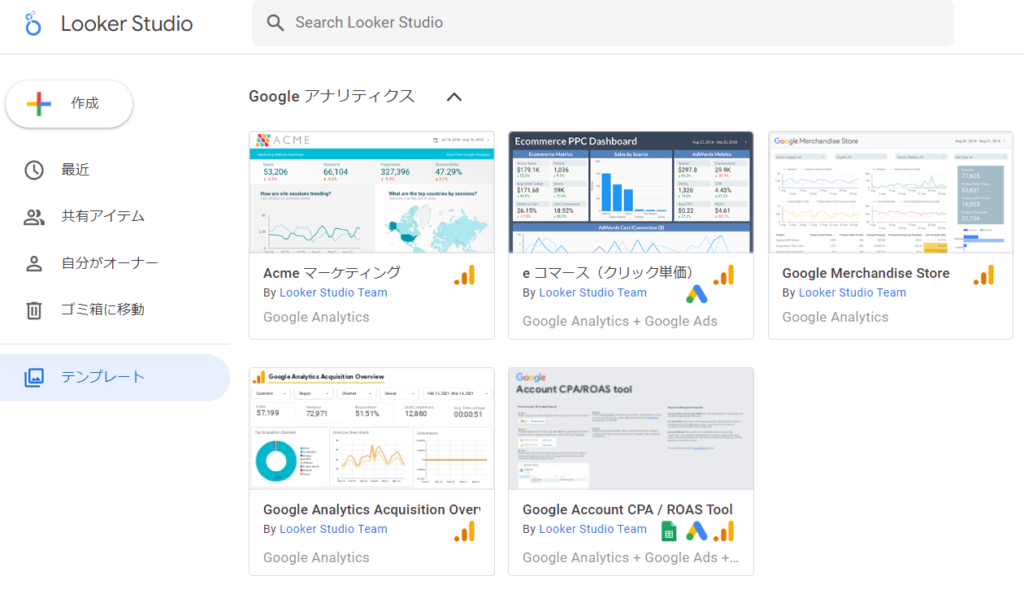
①Looker Studioにログインして「テンプレートギャラリー」を選択する


②テンプレートギャラリーからGA向けのものを選ぶ


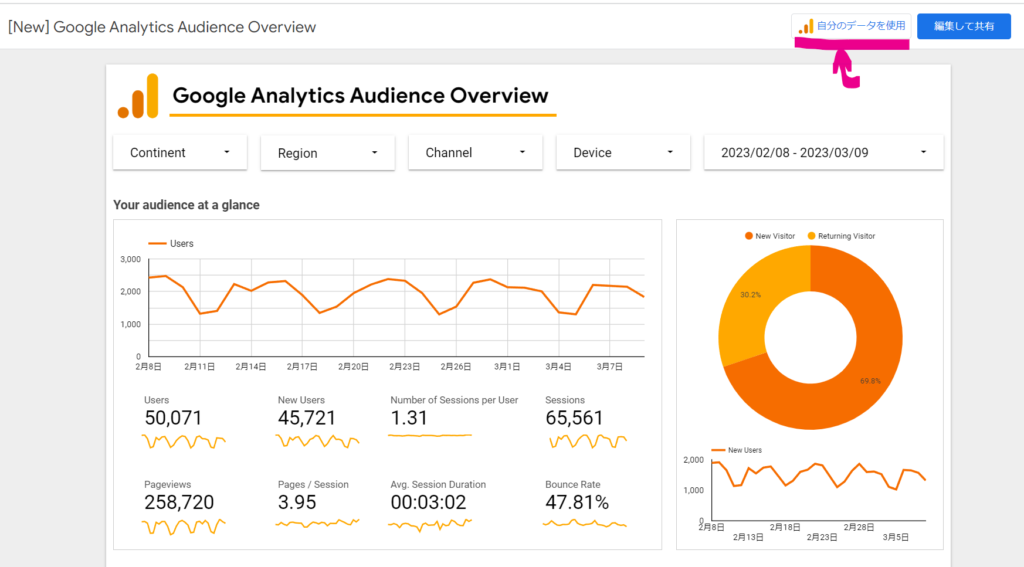
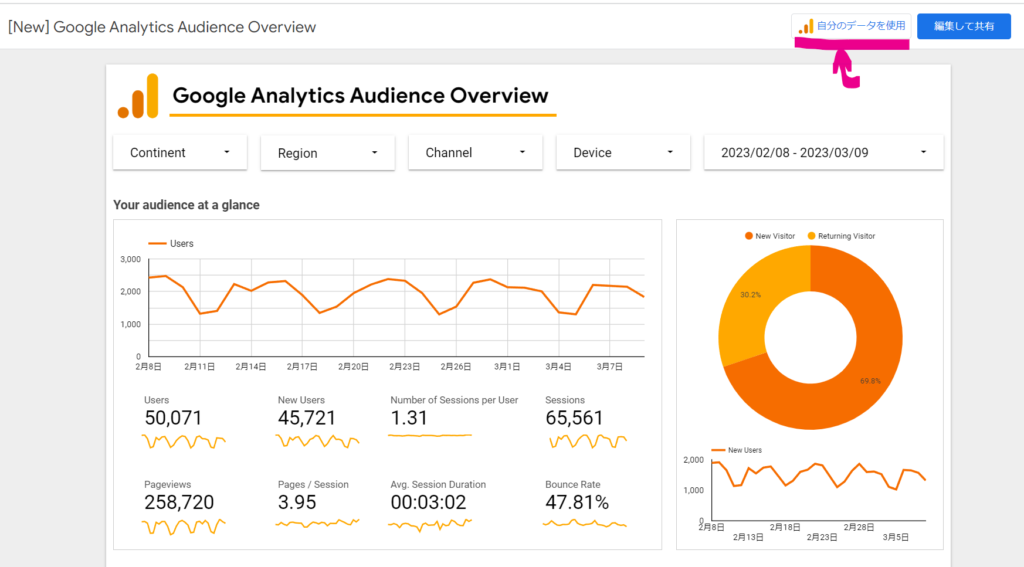
③自分のデータを使用を選択する


④分析したいアカウントのプロパティを選ぶ


⑤完成!!


好みでカスタマイズは自由自在


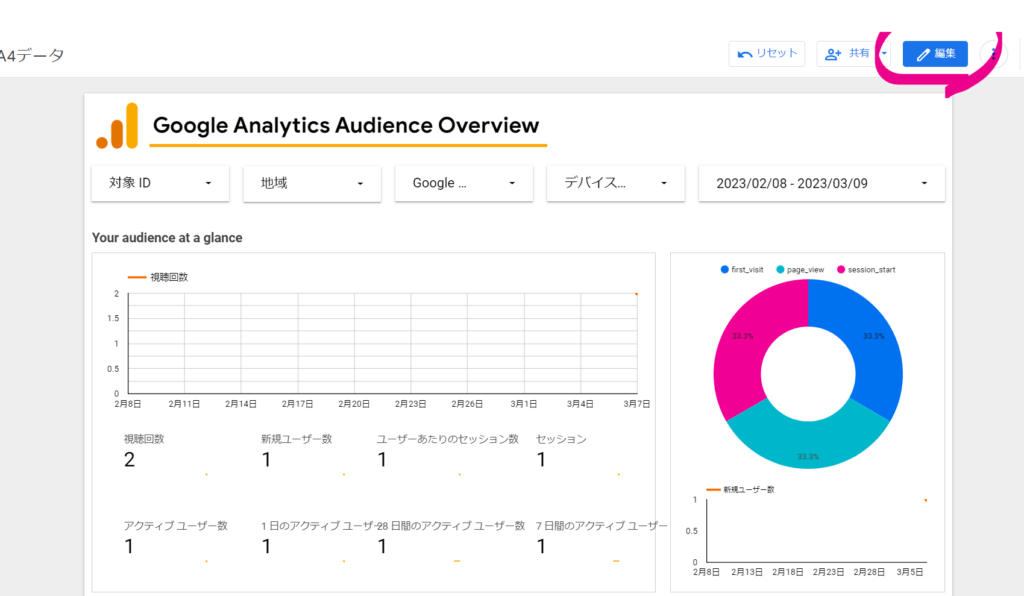
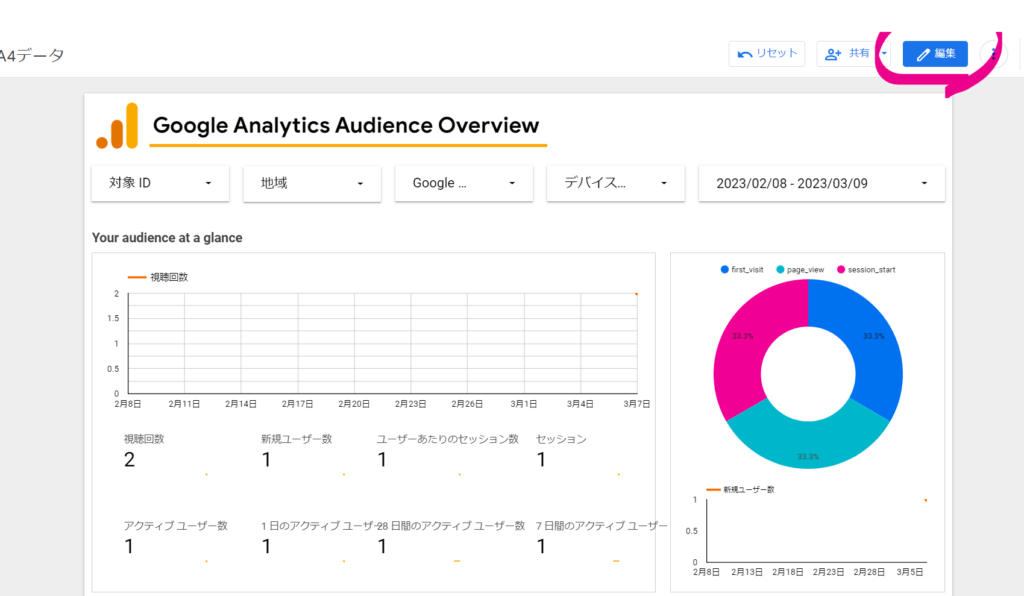
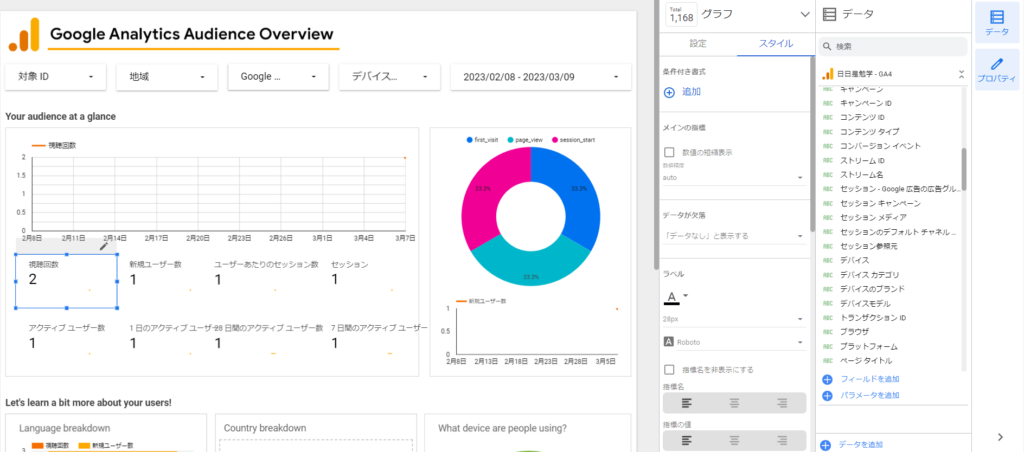
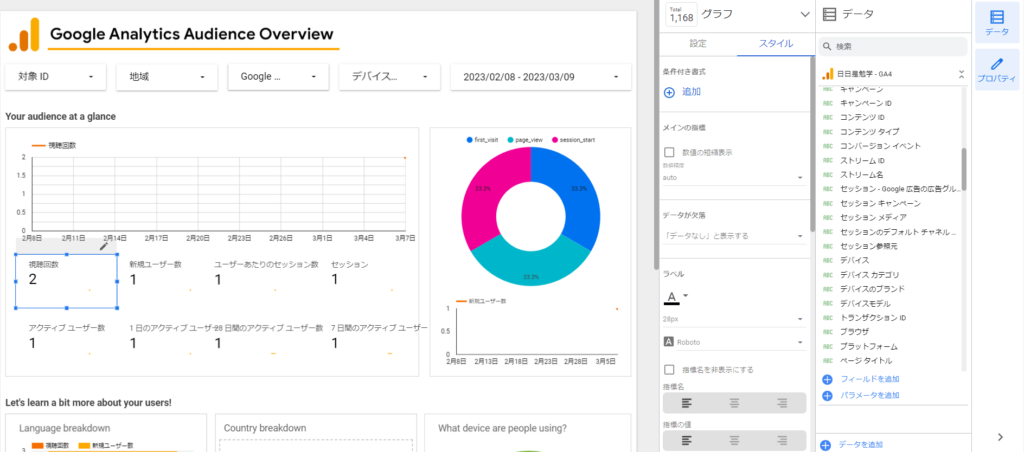
カスタマイズは右上の編集ボタンから可能です。


こちらのテンプレートをもとに流入元、検索クエリ、ランディングページ、コンバージョン等、自分でいつも見ている数字にあわせてレポートを作成できます。
GA4内で行ったりきたりしなくても、このページにアクセスするだけで成果が一目でわかるようになります。
こちらのテンプレートをもとに色々と試行錯誤してみてくださいね。



